まずはこれを入れておこう!WEB制作にオススメのブラウザ!

こんにちは、きのです!
あなたは、ブラウザが何か知っていますか?
今回は、「ブラウザって何かわからない...」というあなたのために
ブラウザってなんだっけ?という基本的な説明から、WEB制作するのにおすすめのブラウザとその理由まで、わかりやすく解説していきます!
◎この記事を読むべき理由
Web制作をしていくまたは開発をしていくにあたって、「ブラウザ」は、知っていて「あたりまえ」です。
この業界でブラウザを知らない人はいないはずです。
Web初心者のあなた!「あたりまえ」を手に入れるチャンスです!ぜひ見ていってください!
【 目次 】
ブラウザとは
あなたは普段からブラウザを利用していると思います。
なぜなら、いまこの瞬間もブラウザを利用してこのページをみているのですから。
ブラウザは基本的に端末に標準でインストールされているので、普通、「これがブラウザかあ」なんて思っていませんよね(笑)
そう考えると、ブラウザを使うのなんて無意識ですよね。歯ブラシに歯磨き粉をつけるくらい無意識です。
まあ、、つまらない冗談はさておき、
インターネット社会に生きる私たちは、常にブラウザと一緒。ニコイチなんです。
一般的にブラウザというとWebブラウザを指すことが多いのですが、そのWebブラウザというものは、Webサイトを閲覧するためのソフトのことです。
このブラウザがサーバと通信をして、データのやりとりをしてくれています。
それだけではありませんよ。また訪れたいと思ったサイトをブックマークして保存して置いたり、よく見ているサイト一覧をを別で用意してくれていたり。
まだあります。サイトのショートカットを作って、ホーム画面に表示してくれたり、拡張機能だって用意されているブラウザもあるんです。
すごいですよね。ブラウザの機能は本当に充実しています。
ブラウザの種類

ではそのブラウザにはどんな種類があるのでしょうか。
今回は有名どころを5種類ほど紹介しておくので、興味があったら他の種類も調べてみてください。
・Google Chrome (Google社)
世界で一番使われています!
・Internet Explorer (Microsoft社)
Windowsに標準搭載されています!
Mac OSに標準搭載されています!
・Fire fox (Mozilla社)
狐マーク!拡張機能が特徴!
動作が軽い!低スペックなPCにおすすめ!
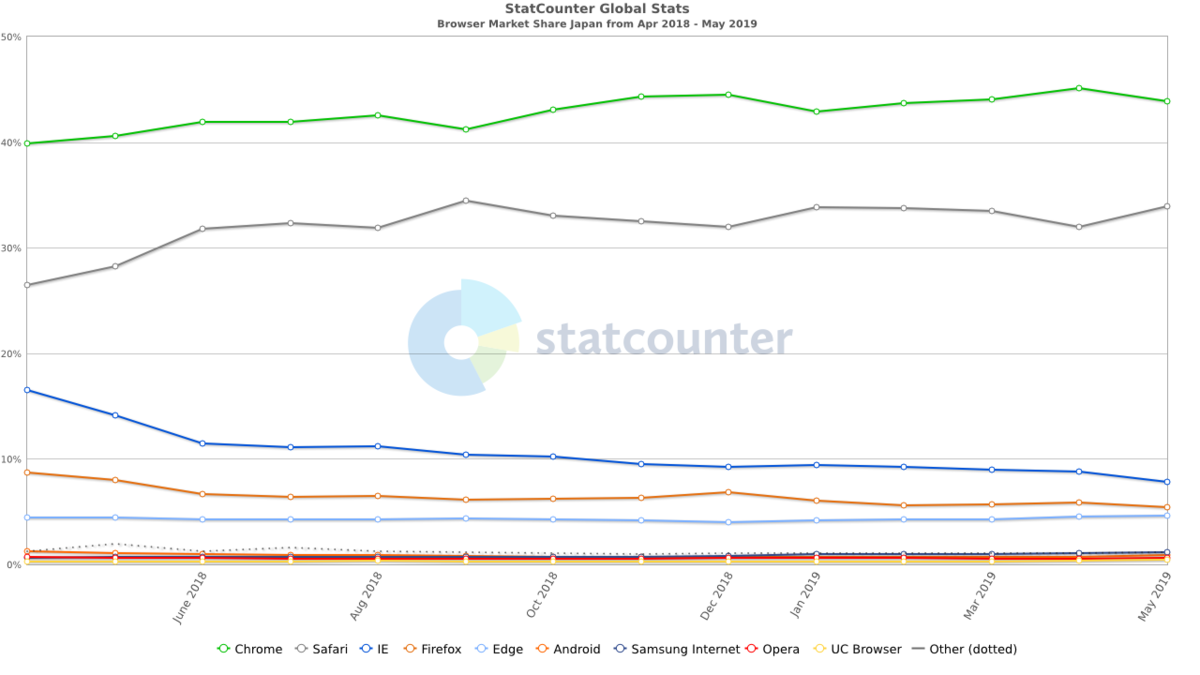
ブラウザのシェア比較

Source: StatCounter Global Stats - Browser Market Share
続いて、世界でのシェアを見てみましょう。(拡大推奨です)

Source: StatCounter Global Stats - Browser Market Share
やはり日本でも世界全体でもGoogle Chromeのシェアは圧倒的だということがこれをみておわかりいただけると思います。
オススメのブラウザ
上記の結果からもわかるようにGoogle Cheromeが圧倒的におすすめです。
Google Chromeの便利な点は
・端末間の同期ができる(PCやスマホ、タブレットと、端末が変わっても同じ機能が使えます。Googleドライブ、スプレッドシート、ブックマークなどなど)
*高速なブラウジング機能(検索時の候補から、以前表示したサイトを素早く見つけることができます。)
*翻訳機能(外国語のページの翻訳をしてくれるのはかなりありがたいですね)
*タブの制限がない(たぶの入れ替えもドラッグでスイスイできちゃいます。)
*デベロッパーツールが利用できる(HTML、CSSの確認、JavaScriptのエラーチェックなどで使用します)
*豊富な拡張機能(サイトの画像を一括して保存したり、色やフォントを調べたり、画面のスクリーンショットもクリック1つでできたりします!まだまだ機能はたくさんあります!)
とくにデベロッパーツールは上記の通り、HTML、CSSなどのコードを書いていく上で重要な役割を果たしてくれます。
HTMLやCSSを習得したいあなたは、最初はGoogle Chromeを入れておくべきです。
それから先、仕事で本格的にHTMLやCSS使うようになれば、上の方で紹介したブラウザを表示確認用(各ブラウザでデザインが崩れていないか)として、インストールすればよいと思います。

*今回のちょこっと行動*
ブラウザの種類は今回紹介したものだけではありませんが、Web制作におすすめなのはGoogle Chromeです。忘れないうちに、インストールしておきましょう!
1:以下のURLをクリック!
https://www.google.com/chrome/
2:Google Chromeをインストール!
3:実際に使ってみて、使い心地をチェック!
まとめ
いかがでしたでしょうか。
Webブラウザとは、Webサイトを閲覧するためのソフトのことでした。
そしてそれはGoogleやSafari、Internet Explorerなどのことを指します。ブラウザにはたくさんの機能があり、とても便利なツールでもあります。
それらを使いこなして、より効率的にブラウザを活用していきましょう!
このブログでは、知識ゼロからWebページを作成するまでに必要な情報を
わかりやすく解説しています!
Webの勉強、HTML&CSSの勉強をはじめたばかり、また、これから始めようと思っている方を、全力でサポートします!
ご質問、ご意見、大歓迎です!!
ツイッターもやっているので、のぞいてみてください!
最後まで見てくださり、ありがとうございました!