困った時に頼れる超便利機能!Chromeのデベロッパーツールの基本!

こんにちは、きのです。
今回は、
◎この記事を読むことで・・・
この使い方を知っておくだけで、辛いエラー解除が楽になります!
これを知らないのは損です!
Google Chromeのデベロッパーツールってなに?
あなたはGoogle Chromeにコードやデザインの確認のための機能が備わっていることを知っていますか?その機能こそが、デベロッパーツールのことです。
わたしは勉強始めたばかりのころ、「デベロッパーツールってなに ( ‥ )?」という感じで、存在すら知りませんでした。
まだインストールしていない方はコチラ!
いつ使うの?どんなことができるの?
デベロッパーツールはWebページを作る際には大活躍してくれます。
どんなことができるかを以下にまとめてみました!
*自分で書いたHTMLやCSSが確認できる
自分が書いたHTMLやCSSを表示してくれます!また、適用されていないコードや、間違ったコード(スペルミスとか)を見つけて教えてくれたりもします。
*他サイトのコードが見れる
「このサイトのコードがどんな風に書かれているか知りたい」と思ったときにもデベロッパーツールが役立ちます!
また、HTMLなどの書き方も勉強できたり、自分のサイトの参考にできたりもするので、気になったサイトがあれば、確認してみると良いでしょう!
*デザインの変更ができる
*いろいろなサイズで表示確認ができる
Webサイトを作っている中で、PCで表示する画面と、スマホで表示する画面は違いますよね。
デベロッパーツールはそれぞれの大きさで表示確認ができるので、デザインを作り上げていく際にとてもやくにたちます!
*エラーの確認ができる
JavaScriptやjQueryといった動きを加える言語を使用したときに、うまく動いてくれないというときもあるかと思います。
そんなときも、デベロッパーツールから、どんなエラーが出て動かないのかを教えてくれるので、問題解決の際にとても役立ちます!
といったところでしょうか。デベロッパーツールでこんなにたくさんのことができてしまいます。すごく便利ですよね。
どうやって使うの?
【 起動〜HTML・CSSの確認 】

*1 チェックしたいページで右クリックをする(または自分が作ったページ)
*2 開いたメニューから、「検証」をクリックする( Mac: ⌘ + alt + C Win: F12 でも開けます!)
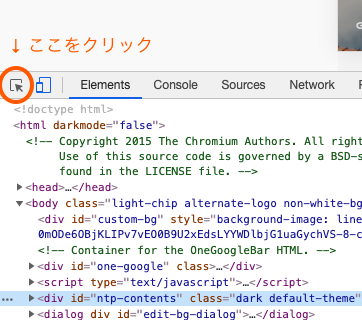
*3 デベロッパーツール左上のカーソルマークをクリックする

*4 Webページの部分にカーソルを持っていき、確認したい部分をクリック
(カーソルを乗せたところは色が変わります!)
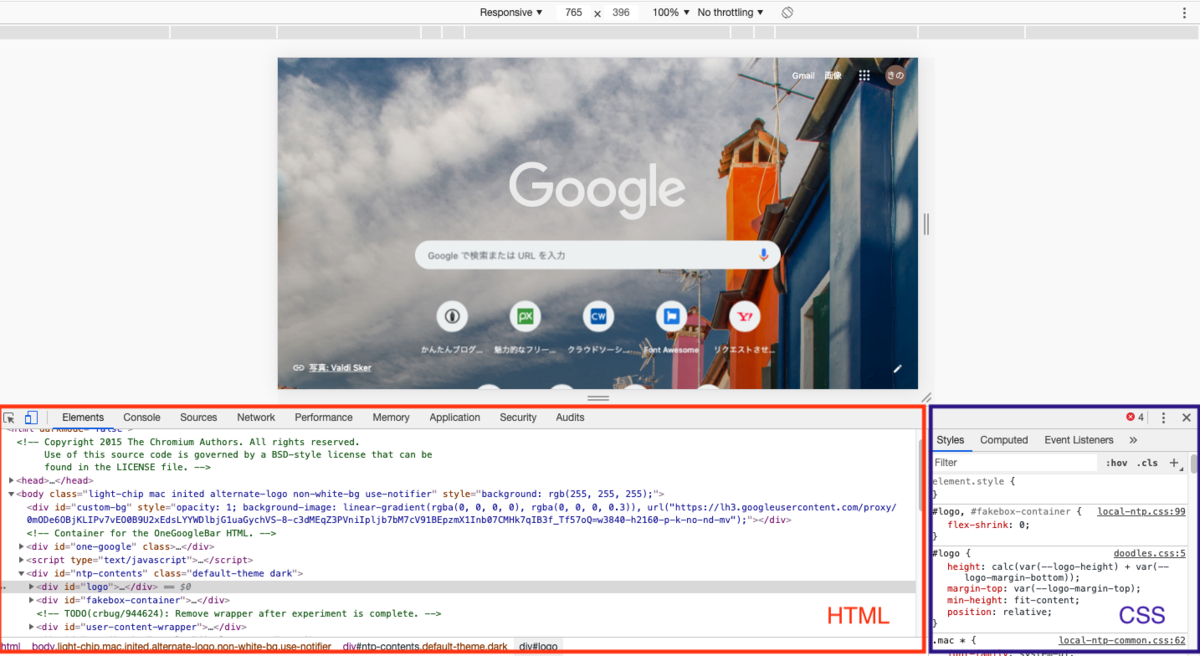
【 画面の見方 】

ーHTMLー(赤色の部分)
Elements:WebページのHTMLがここに表示されます!編集も可能です!
ーCSSー(青色の部分)
Styles:「Elementsで選択中の要素」に指定されているCSSが表示されます。
Computed:「Elementsで選択中の要素」に適用されている全てのCSSが表示されます。
StyleとComputedも編集可能です!
ーその他ー(紫色の部分)

この紫色の部分は、デバイスの大きさ(PCとかスマホとか)を指定することができるようになっています。Responsiveのところで、デバイスの選択ができたり、自分の好きな大きさを指定することもできます。
*今回のちょこっと行動*
デベロッパーツールの便利さがわかったところで、実際に開いてみましょう!
1:Google Chromeをクリックして開く
2:画面上を右クリックででてくるメニューから「検証」をクリック
3:今回の記事を参考に、どんな機能があるかを確認してみる
まとめ
いかがでしたでしょうか。
今回はGoogle Chromeのデベロッパーツールについて解説しました。
HTMLの編集やCSSの編集の仕方は勉強初期の段階では知らなくても大丈夫だと思い省略させてもらいました。
しかし、後々使えると便利な機能にはなるので、HTML・CSSの勉強がある程度すすんできたら調べて使ってみると良いでしょう!(ブログもアップする予定です!)
デベロッパーツールを活用して、より効率的に作業を進められるようになりましょう!
このブログでは、知識ゼロからWebページを作成するまでに必要な情報を
わかりやすく解説しています!
Webの勉強、HTML&CSSの勉強をはじめたばかり、また、これから始めようと思っている方を、全力でサポートします!
ご質問、ご意見、大歓迎です!!
ツイッターもやっているので、のぞいてみてください!
最後まで見てくださり、ありがとうございました!